Having a good kit of UX tools at hand is essential for any modern SaaS team in order to provide seamless UX to your users. This article will help you find the right ones and learn how to use them within a user-centric UX design strategy.
Your product’s user experience needs to be in sync with how your users’ actual use your product, and UX tools can help you achieve that. Product-oriented teams can benefit from finding the right UX tools throughout all areas of development, from ideation to prototyping to testing and iteration.
Whether you want to improve existing digital products or create new ones, you have come to the right place. We will list the 10 best tools to help you provide great user experiences and decrease customer effort, and explain how to use them successfully (or in combination).

What are UX Tools?
UX tools are software programs and online services designers use to create, test, or research digital or physical representations of their work throughout the product development process. UX tools are used for usability testing, wireframing, prototyping, designing interfaces, building interactive prototypes, data collection and analysis, and more.
UX Tools help designers organize the work required to create a product. They allow you to share designs with your teammates in order to comment, ask questions, or contribute ideas. They may assist in gathering user feedback at any stage of an app’s development and make collecting data on user behavior easier.
How to Pick the Right UX Tool for You
Depending on your project’s goals and vision, there are several aspects to consider when choosing the right UX tool for your SaaS team. You should take into account the available budget, the features you’re looking for in a tool as well as how it can help to satisfy your future users’ needs.
Here are a couple of details you’ll need to think through:
What kind of user experience do you need?
Do you need to design a mobile app or build an e-commerce site? Do you need to make a website or create a Chrome extension? The answer will determine what UX tool is right for your business.
What are the requirements for each tool?
Each tool has different features and options to help you achieve your goals. Some tools have more robust features than others, so look at the features before making a purchase decision.
Does it suit your needs?
It is essential to ask yourself whether or not a tool is right for you. Is the tool going to help you with your current project, or are you looking to build an entirely new one in the future?
If you want to develop a new app, then you must select a UX tool that will allow you to design the entire app from start to finish. However, some tools offer this option if you only need help with one app feature and don’t want to manage all aspects of UI design.
How much does it cost?
Another factor that must be considered when choosing a tool is its cost. Some tools may have more features than others, but they may also be more expensive. If budget is an issue, consider looking for free or low-cost options before investing any money into them. Try out the free trials and free versions of specific tools before committing to complete payment.
Importance of SaaS UX design

There is quite a bit of complexity involved in developing a SaaS app or website. Some products don’t appeal to their audience and don’t succeed over time. The effectiveness of SaaS UI/UX design can make or break a product. That’s why partnering with the best UI UX design companies is crucial; their expertise can significantly enhance the user experience. SaaS UX and UI can make a massive difference to the user experience — that’s why it’s so important to have a bunch of right UX tools at hand and stay up-to-date with current design trends.
Let’s take a look at a few important things to keep in mind when designing and developing a SaaS product:
Simple registration process
First impressions matter and registration is typically a user’s first interaction with a SaaS platform. Only request the necessary information upfront when designing the registration procedure. A customer’s email address is frequently sufficient to enter the application.
Remember to consider calls to action when perfecting the registration procedure. Potential users are attracted to the system by a clear call to action.
Reduced churn of customers
For any SaaS business, it’s crucial to retain users and show them how valuable they are for the company. In a digital world, it’s essential to make sure that your client’s experience with your platform is as smooth as possible, without any needless confusion and overcomplications.
Dealing with good user experience will not only leave your clients happy with your services but also make them want to come back or even recommend you to a friend. That’s an ultimate way to successfully reduce the loss of potential customers, not to mention the bounce rates of your company’s website.
An improved user experience
SaaS products that are well-designed allow clients to have a simple yet comprehensive experience when using them. Several features have been implemented to reach as many people as possible.
For example, an ecommerce platform must satisfy the requirements of all potential clients, from top management to a specific employee. UX designers determine the best method to reach each using prototyping, customer journey mapping, and user testing throughout the early design phases.
Top 11 UX tools to improve your SaaS
The more satisfied your users are, the more likely they’ll try out your service and recommend it to others. Let’s move on to a list of the top 10 UX tools to help improve your SaaS, as well as information on the benefits, drawbacks, and features of each one.
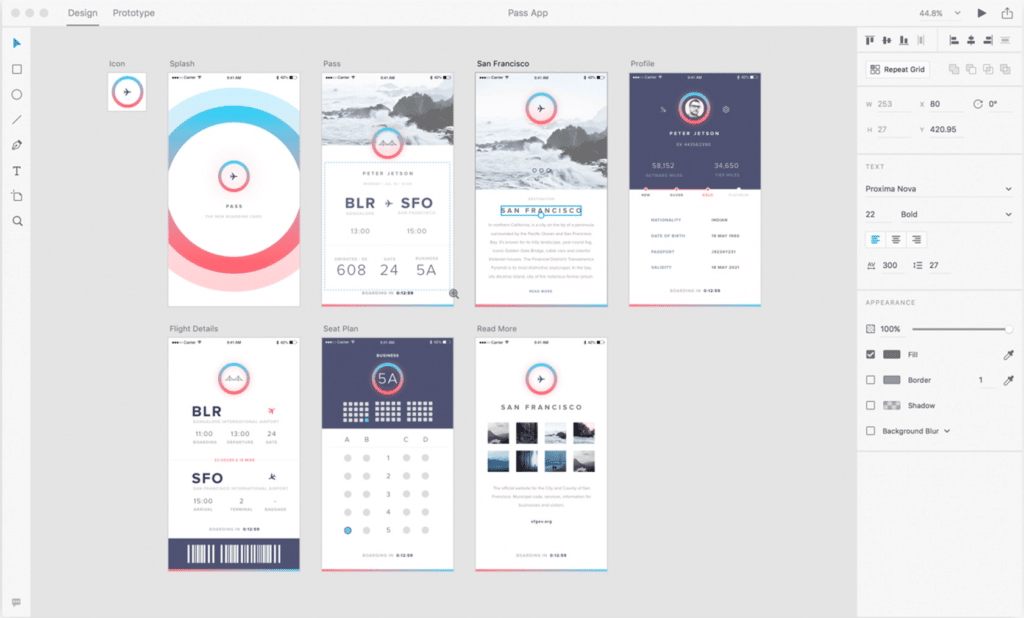
Adobe XD

Adobe XD is a vector-based design tool that makes wireframing and flowcharting a breeze. The product is well integrated into the Adobe ecosystem, so if you’ve used Adobe products before, it’ll be even easier to use.
Adobe XD aims to simplify designing, prototyping, sharing, and collaborating. A master element with customized properties can be created using its asset management library and third-party design kits compatible with Adobe XD.
Features
- Prototyping
- Tutorials
- User interfaces with minimal clutter
- Grid’s Repeat function
Advantages
- Outstanding and effortless teamwork
- Great responsive design assistance
- Dependable guides and a user base
- Windows and macOS-compatible
- Efficient asset management library
Disadvantage
- Few plug-ins available
Pricing
Paid plan begins at $9.99 Per month.
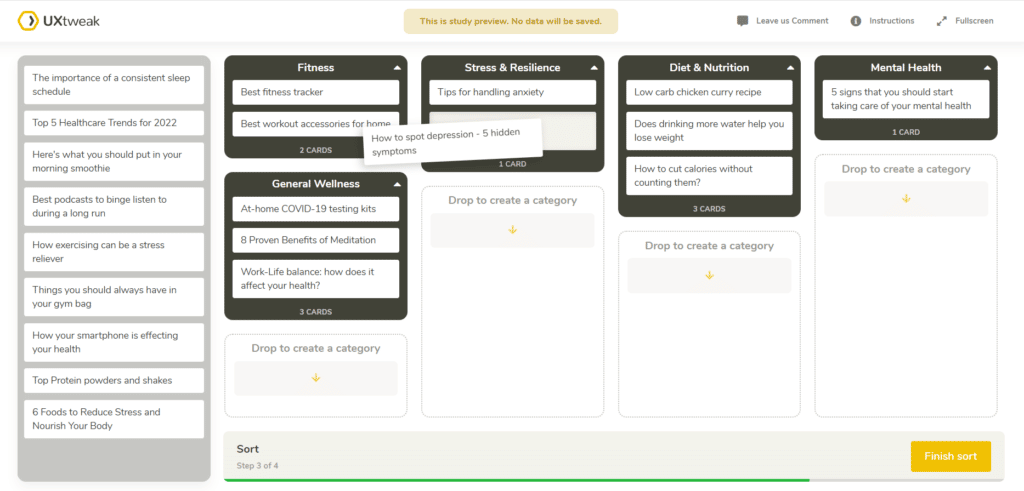
UXtweak

UXtweak is a go-to UX tool for user research and usability testing, from prototypes to production. They have all of the tools you need to conduct comprehensive UX research in one place.
With their wide range of features you’re able to fine-tune your product’s UX, make sure it’s appealing to your target users and gather their feedback in a fast and efficient way.
Features
- Website Testing
- Session Recording
- Mobile App Usability Testing
- Tree Testing
- Card Sorting
- Preference Test
- 5 Second Test
- First Click Test
- Surveys
- Competitive Usability Testing
Advantages
- Intuitive UI
- All the tools you need in one place
- Transparent pricing list
- Advanced analytics
- PDF reports
- 155M+ User Panel to recruit participants from
Disadvantage
- IOS-only mobile testing
Pricing
Free forever plan available. A company plan costs $144 per month, and a single plan is available for $80 per month.
Renderforest

Renderforest is a versatile design platform ideal for SaaS design teams looking to streamline their UX and branding workflows. While known for its video creation tools, Renderforest also provides an intuitive platform for designing websites, logos, and brand assets, making it a valuable tool for creating cohesive digital experiences that align with brand identity.
For UX designers, Renderforest’s easy-to-use interface simplifies tasks such as building interactive prototypes for web designs, while the drag-and-drop website builder speeds up the creation of landing pages or micro-sites for testing user journeys.
Additionally, Renderforest provides a robust library of audio tracks, voiceover options, and even a soundwave generator, enhancing the overall production quality. This can be useful for interactive media projects or enhancing the UX in video-based tutorials and onboarding.
Features:
- User-friendly drag-and-drop website builder for rapid prototyping
- Extensive library of customizable templates to enhance UX consistency
- Animation and video tools for creating interactive user experiences and onboarding flows
- AI-powered logo maker and branding resources
Advantages:
- Simplifies prototyping and website building for UX testing
- Offers ready-to-use design templates, reducing time spent on repetitive tasks
- Supports brand consistency across digital assets
- Ideal for small to mid-size SaaS teams looking to scale their design process
Disadvantages:
- Some advanced design features require a higher-tier subscription
- Limited design customization in the free version
Pricing:
Renderforest offers a free plan with basic design and video tools. Paid plans start at $14/month, offering access to more advanced features and additional design capabilities.
Fliki

Fliki is a powerful AI tool that simplifies turning text to video and engaging audio content. Seamlessly designed for content creators and marketing teams, it offers an intuitive interface that allows you to create professional-quality media in minutes without needing extensive technical skills.
Flik stands out by providing a variety of AI-generated voices and video templates, streamlining the content creation process for teams focused on producing high-quality visuals and voiceovers.
Features
- AI voice generation
- Video creation tools
- Intuitive UI with drag-and-drop functionality
- A wide selection of customizable templates
Advantages
- Time-efficient content production
- Easy collaboration for teams
- High-quality audio and visuals
- Suitable for marketing and educational content
Disadvantage
- Limited customization options in the free version
Pricing
Paid plan starts at $14 per month.
Figma

Figma is a user interface design tool with one of the most diversified toolkits and features on the market. The tool is specifically designed for seamless rapid collaboration among team members which makes the design process faster, more efficient and simplified.
Figma’s functionality ranges from prototype creation and website/app wireframe to feedback collection and easy developer handoff, which allows the product to support the design process on any stage.
Features
- Web/App design
- Prototyping
- Wireframing
- Team collaboration
- Feedback collection
- Developer handoff
- Templates
- Vector networks
Advantages
- Website-based, compatible with MacOS, Windows, Linux and ChromeOS
- Great number of integrations (Slack, Microsoft Teams, Dropbox, etc.)
- Effortless file import / export
- Immense team collaboration possibilities
Disadvantages
- Limited offline usage capability
Pricing
Paid plans start at $12 per editor/month. Free plan is available.
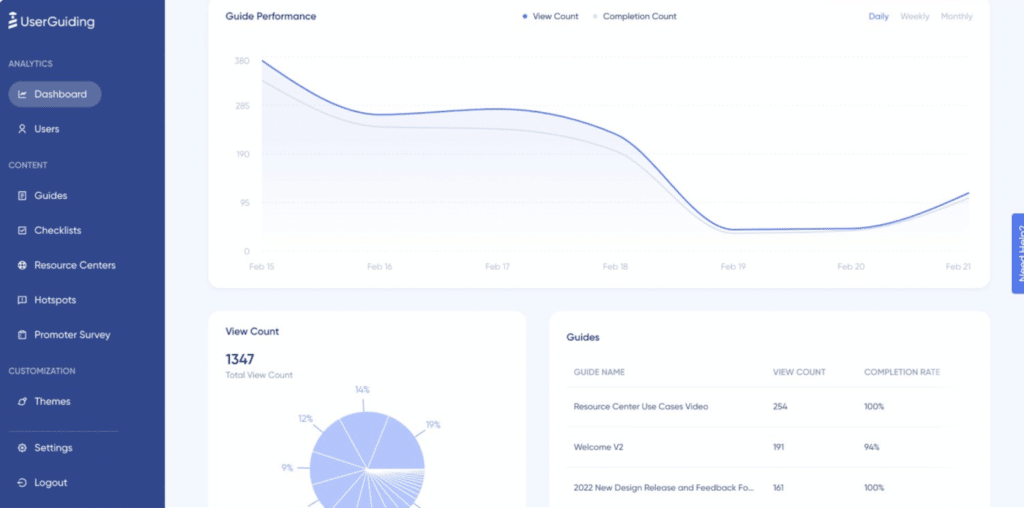
UserGuiding

UserGuiding is an all-in-one product adoption solution that helps websites and web products improve their user onboarding experience.
With its interactive UX elements, UserGuiding helps you scale your digital adoption rate and boost conversion rates, without writing a single line of code.
Features
- Product tours
- Tooltips
- Checklists
- Resource centers
- NPS surveys
Advantages
- Easy setup
- User friendly UI
- Excellent customer support
- Easy-to-make customizations
- Multiple onboarding flows
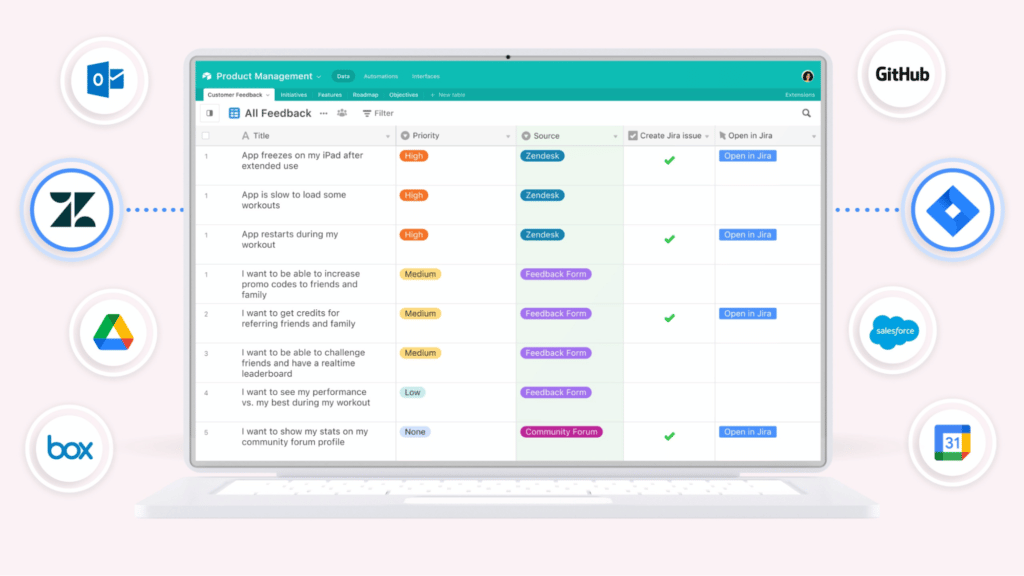
Airtable

Airtable is the go-to collaboration tool that allows you to connect data and workflows across different teams while maintaining seamless UX.
This tool is a must-have for big teams that work with a lot of data, which is true for basically all SaaS teams. Their biggest advantage is a huge template library with templates for many possible use cases, ranging from user research to content planning.
Features
- Interface Designer
- Explore different ways to view data
- Simplify and streamline workflows
- Sync data across teams and tables
Advantages
Templates
Integrations with popular apps
Disadvantages
- The onboarding process may seem complicated
Pricing
Free plan available for small teams. Plus Plan is $10/seat, billed annually.
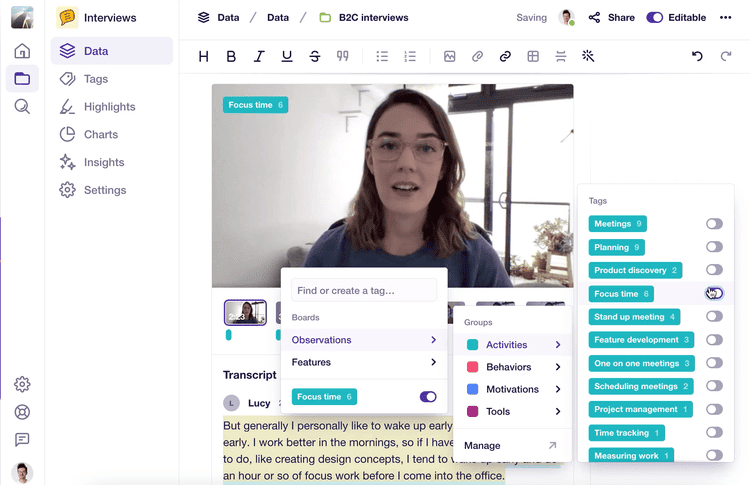
Dovetail

Using Dovetail, you can discover patterns across surveys, usability tests, and interview results. Drag and drop tags into a hierarchy, extend your project with global tags, and organize them into a hierarchy with intuitive controls. With various beautiful charts, you can transform qualitative data into quantitative data.
Features
- Transcribing, highlighting, and tagging video recordings.
- Finding themes in unstructured data in collaboration with your team.
- Tracking how, when, and why your research is used.
- Team collaborative feature
Advantages
- Flexible for structuring individual research projects.
- Drag and drop images inline to pages.
- Tag video call transcripts.
Disadvantage
- The insights and data pages offer limited formatting and layout options.
Pricing
The pricing begins from $125 per month, but you can always use their free trial.
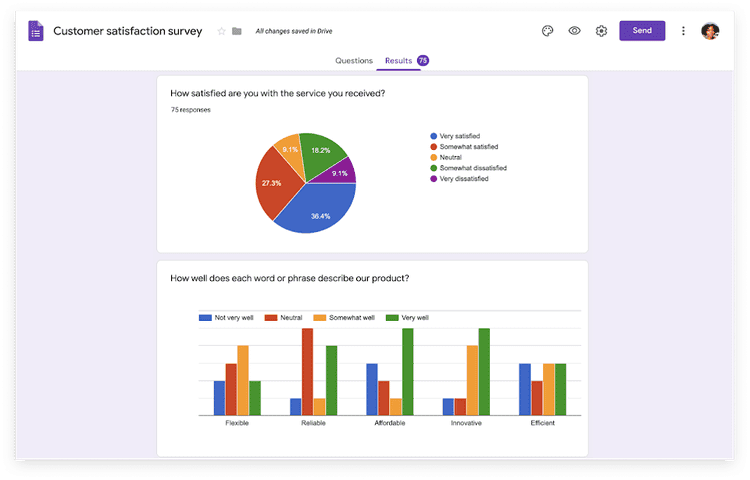
Google Forms

With Google Forms, businesses can collect and organize information online through surveys and questionnaires. White-label solutions enable organizations to create customized surveys with logos, images or predefined themes.
Features
- Toolkits for collaboration
- An easy-to-customize branding system
- The ability to customize fields
Advantages
- Seamless cloud autosave
- Compatible with multiple devices
- Forms can be created and designed easily
Disadvantage
- Customization may be limiting
Pricing
With G Suite, Google Forms is available for free.
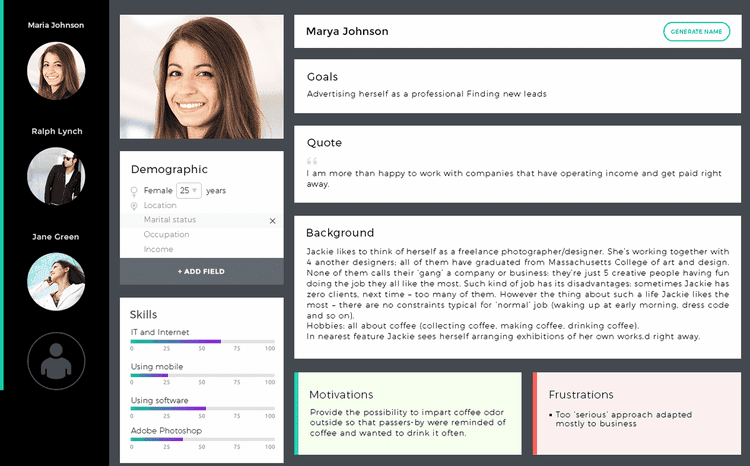
UXPressia

Customers can create customer journey maps, personas, and impact maps online with UXPressia. An enhanced visualization capability is available in the online tool for customer journey mapping, which provides exceptional customer experiences. With an intuitive drag-and-drop interface, the solution offers an optimal balance between sticker-based and table-based solutions.
Features
- Management of the customer experience
- Profile management
- Custom branding tools
Advantages
- Responsive customer service
- Professional map layout
- Easy to use
- Intuitive journey mapping experience
Disadvantage
- It may be a little overwhelming for beginners
Pricing
Free membership at zero cost. There is a STARTER plan for $16/per month peruse and a PRO plan for $36/per month per user.
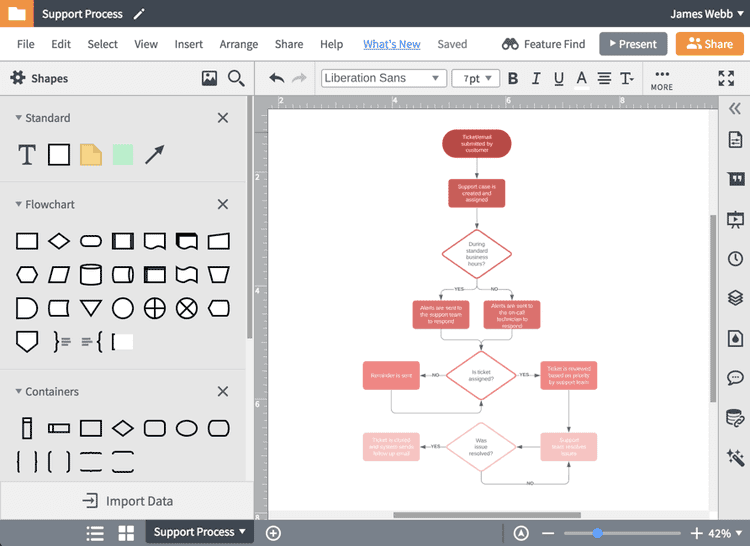
Lucidchart

Lucidchart is a drawing tool that can help you build user interfaces, wireframes and prototypes. You can create diagrams in the form of flowcharts, UML diagrams, mind maps and more.
Lucidchart’s free version is limited to three users but has some valuable features.
Features
- Ability to add comments
- Assign roles to team members
- Unlimited users
- Advanced collaboration tools
Advantages
- An enjoyable user experience
- The learning process is simple
- A variety of object libraries and templates are available
- Effortless collaboration
Disadvantage
- The desktop application is not available
Pricing
Payment is as low as 9.95 Per month, but you can pay a yearly fee of $95.40.
OmniGraffle

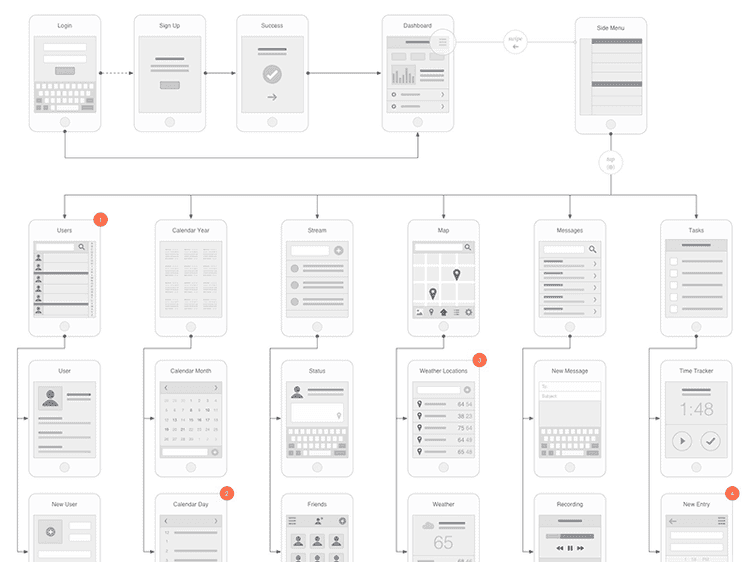
With OmniGraffle, designers can create wireframes of website pages, electrical systems, family trees, and software class maps. You can easily share small elements or mockups with a friend or export finished assets in the format you need. Compared to other complex diagram software, it is much simpler.
Features
- Wireframing
- Templates
- Collaborative tool for data imports and exports
Advantages
- Slick interface
- A go-to tool for non-trivial wireframe
- Helpful import/export features
Disadvantage
- Both the macOS and iPad apps are expensive
Pricing
Price starts from $12.49, and there is also an OmniGraffle plan for $99.99 (Individual License) and $149.99 (Family License).
Balsamiq

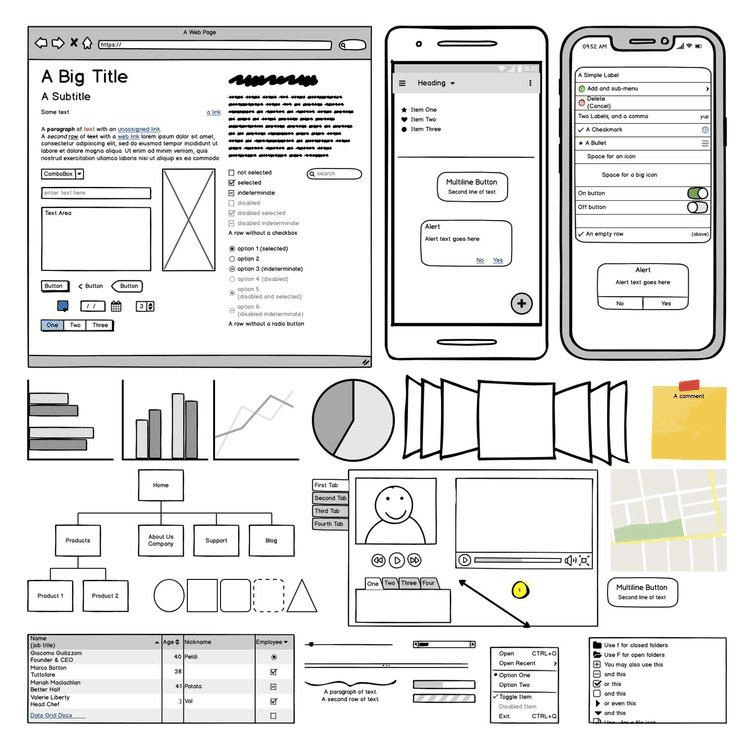
The Balsamiq Wireframes software blends the simplicity and comfort of paper sketching with the power of digital tools, making your work easier to share, modify, and get honest feedback on. Wireframes resemble sketches, so stakeholders cannot get distracted by details and concentrate on what’s important.
Features
- Brainstorming
- Commenting/Notes
- Customizable Templates
- Data Linking
Advantages
- Iteration options are endless.
- A good quantity of functionalities.
- Drag and drop feature
- Ease of use
Disadvantages
- Not intuitive enough
Pricing
Starts at $9/month
Final Thoughts
It is important to consider all factors when choosing UX tools. To maintain seamless workflows, we need to consider costs, collaboration requirements, the platform, and any other tools that might need to be integrated. Sign up for their free trials after you’ve reduced your options and decide if it’s to your liking.